Weedmaps Retail

Point of Sale Kiosk
While part of the WM Retail Team, I had the pleasure of helping define design solutions for online order fulfillment, inventory management and store checkout.
WM Retail helps dispensary owners grow their business. It’s POS PaaS enables clients to customize their store settings, manage inventory, reports, transactions and online order fulfillment.
Throughout a series of epics, we built solutions for various stories like Check-in and Checkout, Refunds, Purchase Orders, Discounts and Metrc integration for State regulation compliance.
Project Background
THE GOAL
Deliver new design solutions that enable online order fulfillment and Metrc regulation compliance. Optimize existing design solutions for Refunds, Store Checkout, and Purchase orders. Standardize interface patterns throughout the app.
THE DESIGN CHALLENGE
Collaborate with our Front-End Team, to define components to best facilitate product scalability. Create touch friendly components that leverage conventional kiosk interaction patterns.
SUCCESS METRICS
Grow POS adoption in newly legalized cannabis markets. Help clients save time and grow their business. Drive order frequency and through-put.
DURATION
1 year
TEAM
1 Product Manager
1 Senior Product Designer
(My Role)1 Senior Engineering Manager
3 Front-End Engineers
3 Back-End Engineers
Legal team
SOFTWARE
Figma, Atlassian, UserTesting, Google Docs, Stickies
Design Process
What did we start with?
Rooms
Rooms is where the Receptionist checks-in walk in members.
We needed to optimize page navigation so rooms could never get pushed below the fold.
Purchase Order
Clients use the Purchase Orders feature to manage and receive new inventory. As clients were forced to adopt to State compliance measures, we needed to integrate our system with Metrc to help clients save time by eliminating workflow redundancy.
Checkout
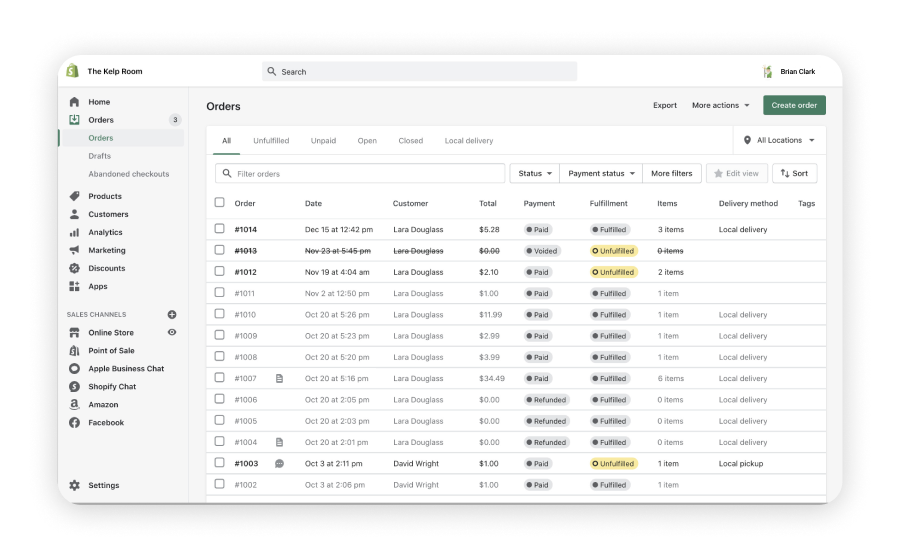
The Checkout screen had a number of design defects. The item cards were displaying on multiple rows making it really confusing for new users. We needed to create new design specs and a component library to address these issues.
WM Design Style Guide
As I began to take inventory on the shared components across the app, I leaned on our Style Guide and A11Y Project accessibility standards to redesign a modern POS app.
Competitive audits




Design Direction
Enable Online Order Fulfillment
Enable Metrc compliance integration
Optimize check-in and checkout
Align components with Style Guide
Address accessibility issues
Encourage touch friendly interactions
Follow kiosk design conventions
Wireframes

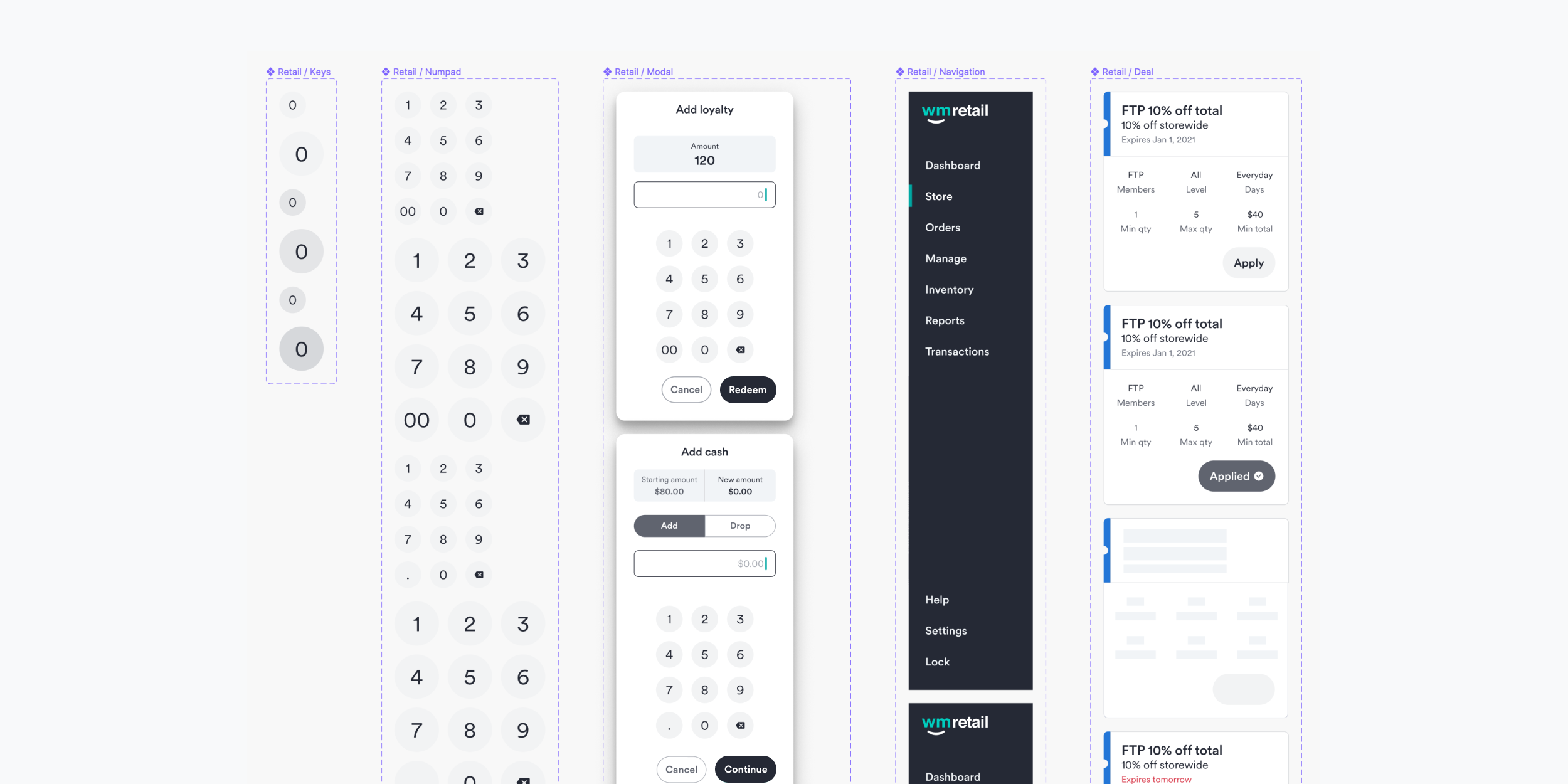
Custom components

UX Research
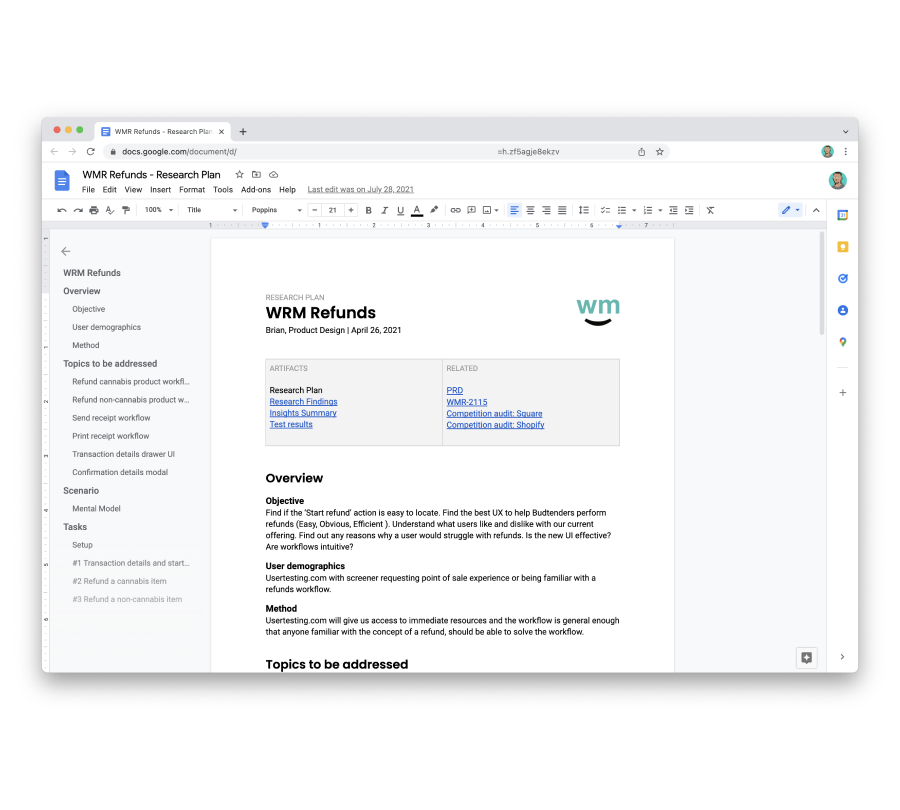
Before spec handoff, I setup Research Plans to get objective assessments of our new solutions. The Research Plan outlines the feature overview, user demographics and tasks which guide how user testing will be conducted. After receiving participants results, I document findings and provide an insight summary.
Final design